blog

Posted On Tuesday, February 18, 2020
Author: David Armitage (Technical Director)
Here are some very quick tips to show you how to check your website is secure. Not only is it important to keep your data secure but it now effects where your website ranks in Google. That, and now pretty much all web browsers warn your visitors if your website is not secure. If your website is giving off warning signs like this, it looks neither professional or trustworthy.
Luckily, it’s very quick and easy to check your website security. It’s also straight forward for your web developer to fix these security vulnerabilities.
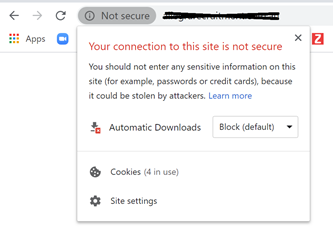
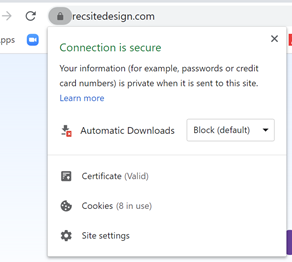
This is an easy one. Simply open a web browser and visit your website. In the top left corner, there should be a padlock (locked) displaying the text ‘Secure’. If you do not have SSL enabled you will see some very unfriendly warnings that your website is insecure.
| You don’t want your website looking like this. | You want your website to be looking more like this. |
  |
 |
I won’t get too much into what SSL is since I wrote an article last year. If you are interested, you can read that here https://www.recsitedesign.com/blog/articles/why-ssl-is-essential-for-your-website/.
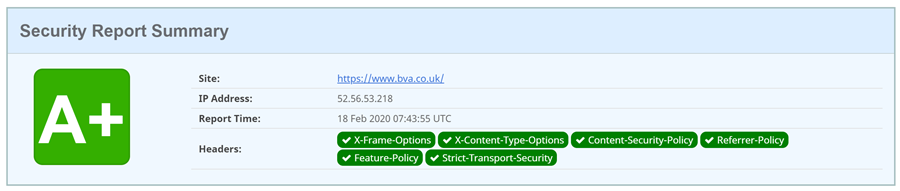
Security headers are very important to prevent your website from various types of hacking attempts. Checking your websites security heads takes a matter of seconds.
Simply go to this website, enter your website address, and click scan. https://securityheaders.com/
If you are not getting an A+ rating, you should be checking with your web developer what they can do to fix this.
You want your website to be looking something like this.

The reason for each security header is very technical but if you are interested you can find a short title and description why they are important at the bottom of the ‘security headers’ website.
These vulnerabilities are probably something you can’t fix yourself. The good news is that it should be an easy fix for your web developer. I recommend forwarding your findings on to them and they should be able to help.
To enable SSL your web developer will need to purchase what’s called an SSL certificate. This may or may not become included in your hosting fees so it’s worth checking.
Fixing security headers is even easier. A simple change in your security configuration settings located on your website hosting environment should be enough.
Feel free to contact me if you need any help with any of this
If your website developer has any trouble with any of this then we’re happy to help. Drop us an email and one of our development team can offer further advice.
Tags: